
.png)
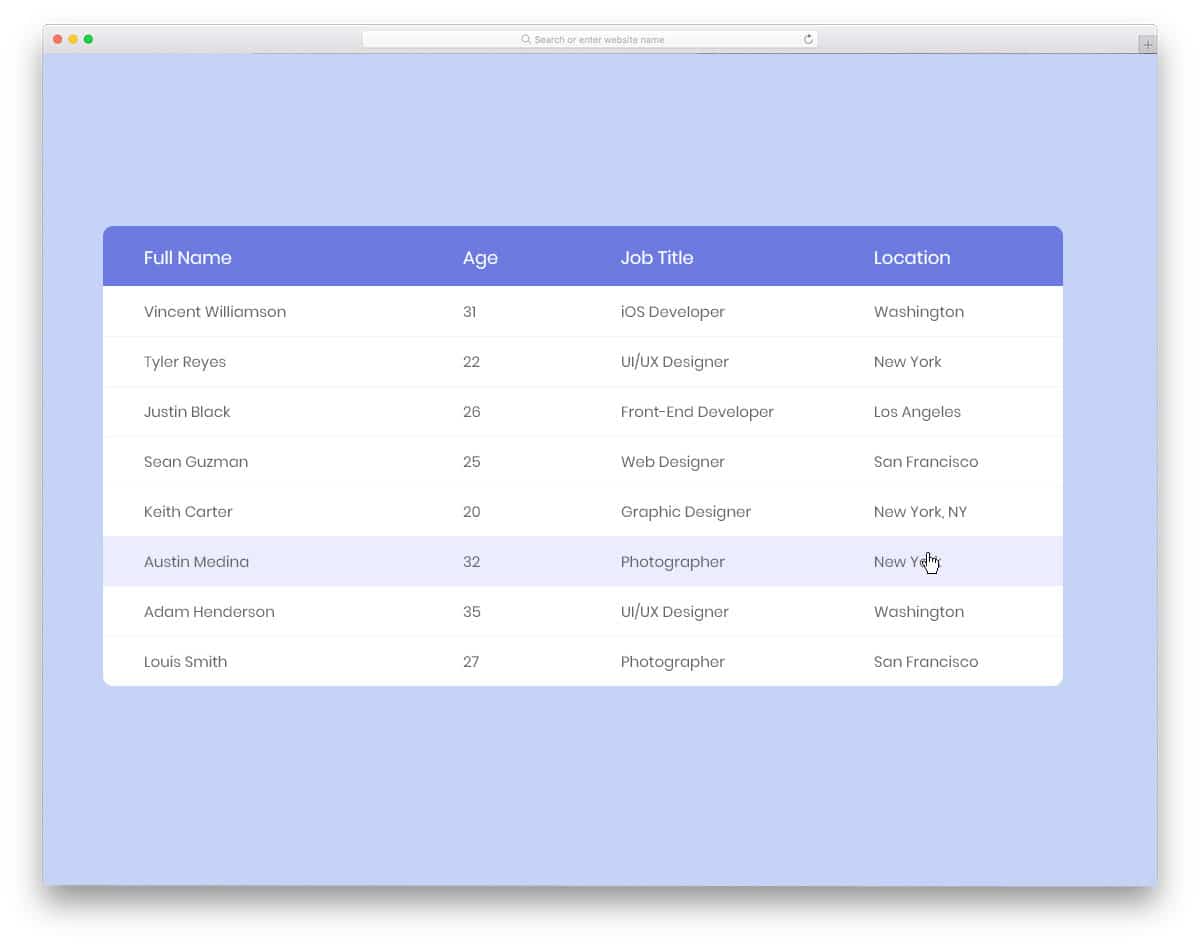
With CSS (Cascading Style Sheets), you can modify the header cells’ background color, font size, font weight, and more to make them stand out and guide the reader effectively. For instance, in an HTML table displaying a product list with prices, the header cells might contain ‘Product’ and ‘Price’.Įnhancing the readability of your HTML tables can be achieved by styling these header cells. Header cells are significant as they provide context for the data in the rows beneath them. Significance of Table Header CellsĪ vital component of an HTML table is the table header cell, created using the tag. Primarily, HTML tables display data in a tabular format, proving particularly useful when a side-by-side comparison of items is required. An HTML table is essentially a grid of cells, neatly organized into rows and columns, facilitating a structured format for data, enhancing readability, and understanding for users. HTML tables, inherent in HTML (HyperText Markup Language), are tools to structure and present tabular data on a webpage.

Conclusion: The Art of Mastering HTML Tables.Mastering HTML Tables: Knowing Their Limits.The Downside of Using Tables for Layout.Misuse of HTML Tables in Web Page Layouts.HTML and CSS: A Synergistic Table Creation.CSS Stylesheet: Enhancing Table Readability.User Experience Enhancement with the Scope Attribute.The Context Providers: Row and Column Headers.The Rigidity of HTML Tables: A Strength.Table Header Cells: Enhancing Data Representation.It’s a grid of cells, organized into rows and columns, that makes data easy to read and understand.

Let’s master the art of HTML tables together! TL DR: What is an HTML table?Īn HTML table is a powerful tool used in web development to structure and present data in a tabular format. Whether you’re a seasoned developer or a beginner, there’s something here for you. This comprehensive guide will help you delve into the world of HTML tables, from understanding their anatomy to exploring their varied applications. It’s a grid that organizes data into rows and columns, making it digestible and easy to navigate. To help you grasp this, let’s use an analogy: think of an HTML table as a spreadsheet. They structure data in a way that enhances user experience and adds depth to your web pages. Ever wondered how HTML tables can transform your web pages? You’re in the right place! HTML tables are more than just data display tools.


 0 kommentar(er)
0 kommentar(er)
